手机软件设置页面图片怎么设置,在如今的移动应用开发中,手机软件的设置页面设计是至关重要的一环,而设置页面的背景图片的选择更是能够直接影响用户对应用的整体印象。对于Android Studio开发者来说,如何设置页面背景图片成为了一个必备的技能。通过Android Studio提供的丰富功能,开发者可以轻松地设置手机软件的设置页面背景图片,从而提升用户体验和应用的美观程度。本文将详细介绍Android Studio中设置页面背景图片的方法,帮助开发者们实现自己理想中的手机软件设置页面设计。
Android Studio如何设置页面背景图片
步骤如下:
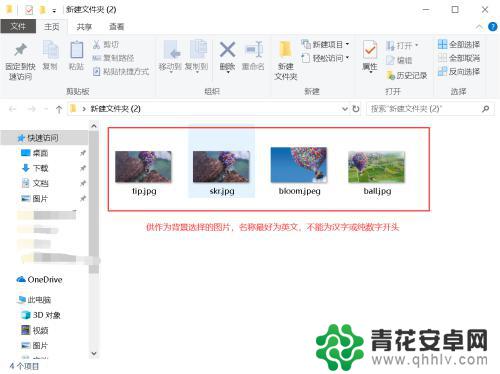
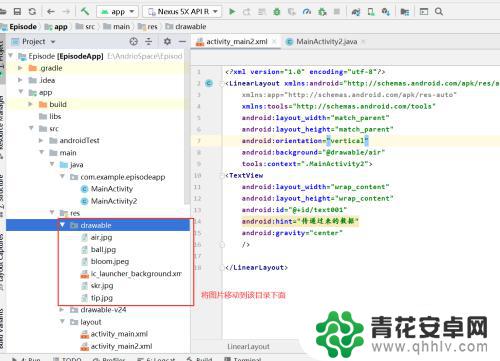
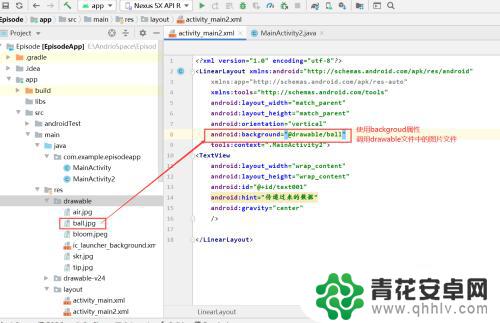
1.移动图片到指定文件。
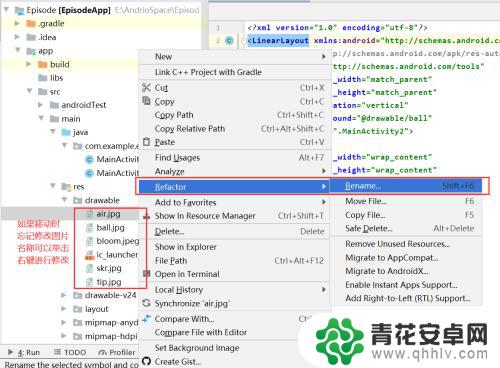
打开Android Studio将下载好的图片移动到项目的src目录下的drawable文件中,注意修改为英文名称。


2.通过backgroud属性引用文件图片。
在activity_main.xml页面的默认布局标签内,使用background属性。引用drawable文件中的图片。


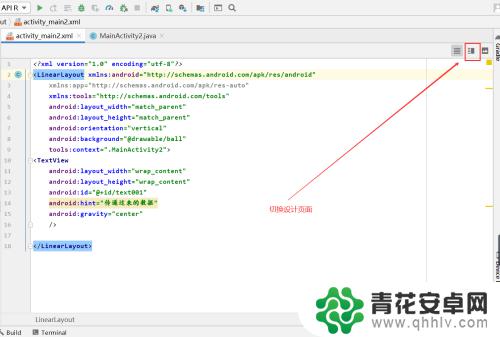
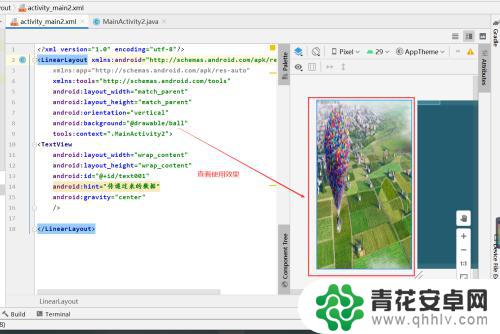
3.查看效果。
在右边点击设计界面的按钮,切换页面。查看引用背景图片后的效果显示,如果成功,则可直接查看,如果失败,则不显示。


以上就是手机软件设置页面图片设置的全部内容,如果你碰到同样的情况,可以参照小编的方法来处理,希望能对大家有所帮助。