网页弹窗设置手机型号怎么设置,在如今数字化时代,移动设备的普及程度越来越高,人们对于网页在手机上的显示效果也越来越重视,为了更好地满足用户的需求,开发人员需要在不同型号的手机上测试网页的兼容性和适配性。而在Chrome浏览器中,我们可以通过一些简单的设置来模拟不同型号手机访问网页,以便开发者更好地调试和优化网页的显示效果。本文将介绍如何设置手机型号和在Chrome浏览器中模拟不同型号手机访问网页的方法,帮助开发者提升网页的用户体验。
如何在Chrome浏览器中模拟不同型号手机访问网页
具体方法:
1.在桌面单击打开打开Chrome浏览器。(如下图)

2.来到默认首页,点击鼠标右键,选择“审查元素”。(如下图)

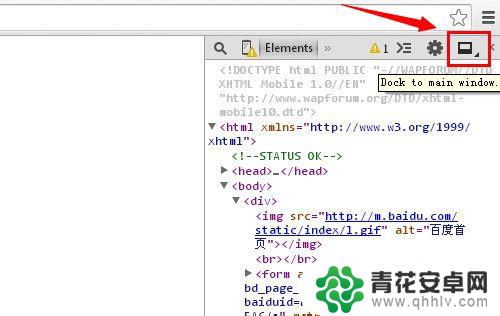
3.再点击右上角的“底部显示图标“进行底部横屏的切换。(如下图)

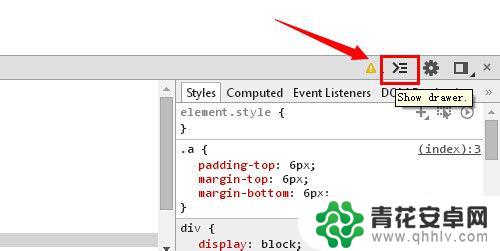
4.然后点击右上角“设置”图标左边的“show drawre”图标进行展现。(如下图)

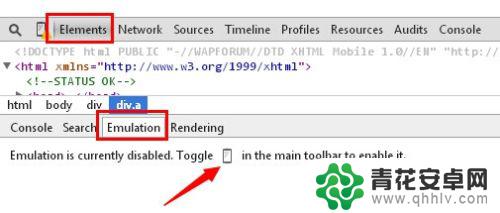
5.查看“Emulation”菜单,再点击下面的“手机图标”。(如下图)

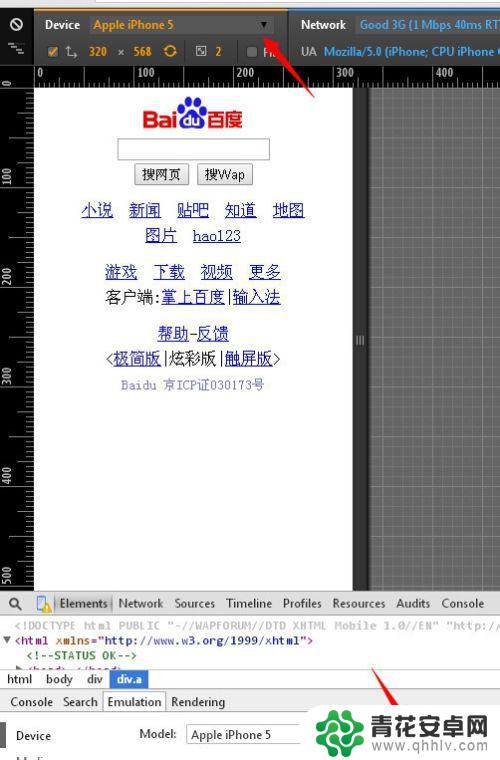
6.就可以看到相应型号的手机的访问情况,当然还可以点击上面或者下面Device设备菜单的下拉图标进行其他手机型号的查看。(如下图)

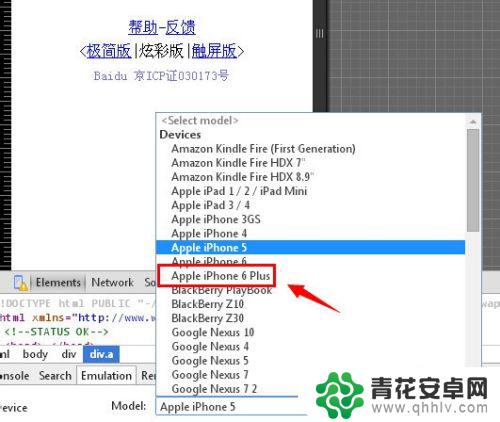
7.根据自己要测试的需求和效果,进行相应的手机型号选择。这样就可以看到这个型号手机访问网页的效果了。(如下图)


以上是关于如何设置网页弹窗手机型号的全部内容,如果遇到相同情况的用户,可以按照小编的方法来解决。