手机横屏滚动文字是一种在手机屏幕上实现文字横向滚动的效果,可以让文字在屏幕上流畅地移动,增加页面的视觉吸引力和互动性,想要实现手机横屏滚动字效果,可以通过CSS样式中的属性设置,或者使用JavaScript代码来实现。在移动端页面设计中,利用手机横屏滚动文字可以为用户带来更加流畅的阅读体验,同时也能吸引用户的注意力,让页面看起来更加生动和有趣。如果你也想为你的手机页面增添一些特别的效果,不妨尝试一下手机横屏滚动文字的设计吧!
手机横屏滚动字怎么弄
方法如下:
1.手机打开微信,搜索小程序【荧光闪屏弹幕】。

2.进入小程序,点击【弹幕】。

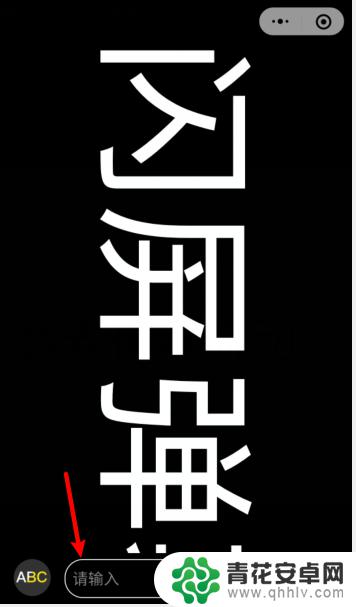
3.在弹幕页面,点击上面的输入栏。

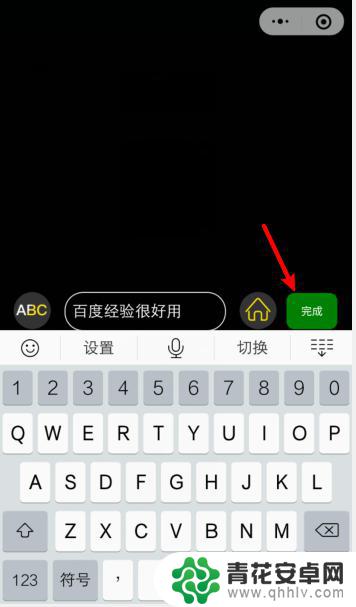
4.填写横屏流动的文字内容,再点击【完成】。

5.完成后,手机已经弄横屏流动字了。

以上就是手机横屏滚动文字怎么弄的全部内容,有出现这种现象的朋友可以根据我的方法来解决,希望能对大家有所帮助。