怎么制作手机屏幕蝴蝶飞舞,随着科技的不断发展,手机屏幕的设计与功能日益多样化,而制作手机屏幕蝴蝶飞舞的Flash引导层动画,成为了一种新颖且令人惊艳的设计方式。通过巧妙运用Flash技术,设计师能够将蝴蝶在屏幕上翩翩起舞,为用户带来视觉上的享受。本文将介绍如何制作手机屏幕蝴蝶飞舞的Flash引导层动画实例,让我们一起来探索这个独特的设计过程吧。
Flash引导层动画实例
方法/步骤
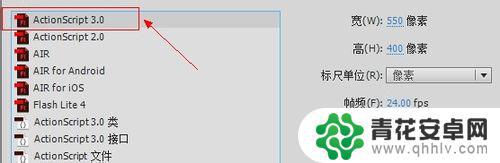
1、打开Flash新建一个actionscript3.0的文件。

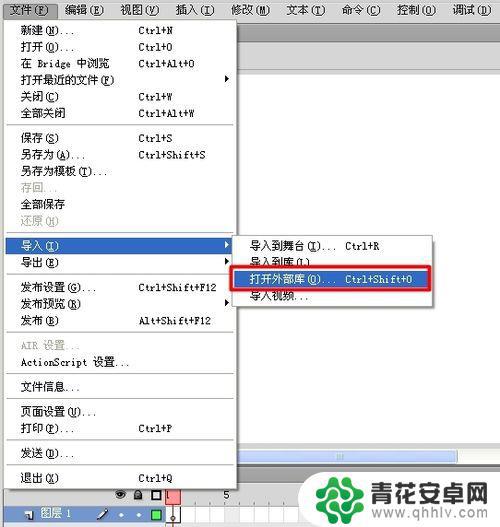
2、从文件菜单-导入-打开外部库(ctrl+shift+0),选择上节做好的蝴蝶文件并打开库。

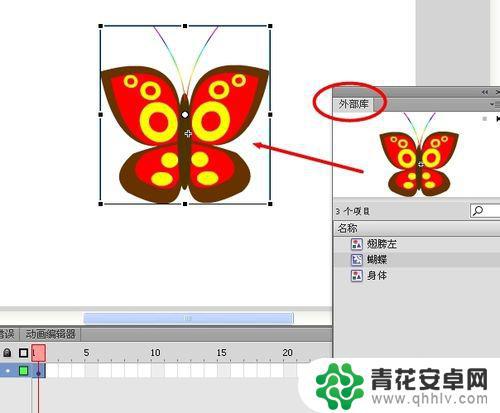
3、从打开的外部库中将蝴蝶影片剪辑拖入到场景中。

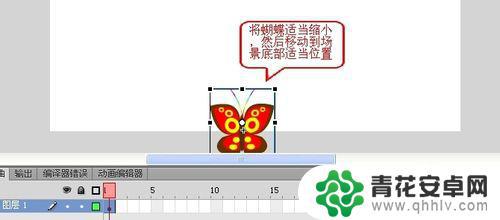
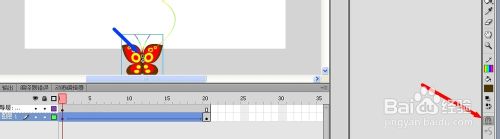
4、将蝴蝶影片剪辑调整大小和位置如图所示。

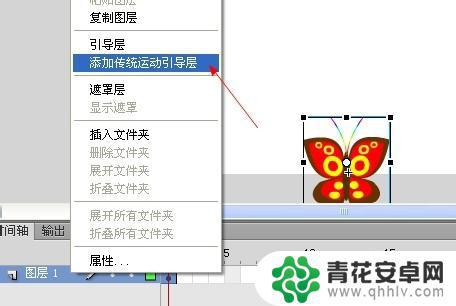
5、在蝴蝶所在层上点右键,在菜单中选择“添加传统运动引导层”,为蝴蝶层加一个引导线层。

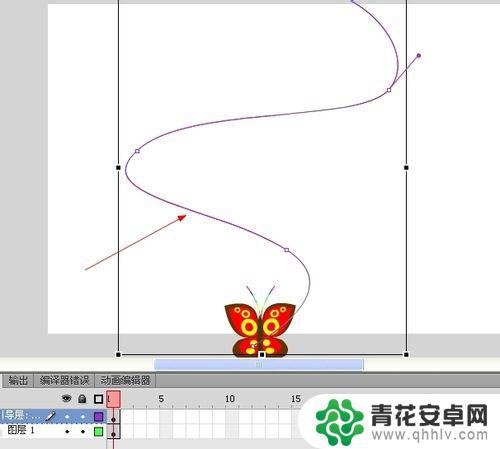
6、选择钢笔工具(也可以使用直线工具),在场景中绘制一条弯曲的由下到上的曲线作为引导线。

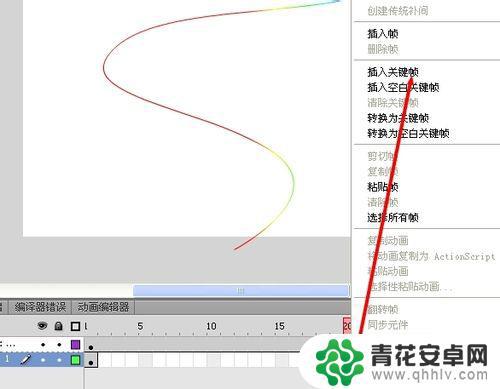
7、 选择引导层的第20帧,然后点右键或按F5插入帧。并在蝴蝶所在层的第20层按F6插入关键帧。

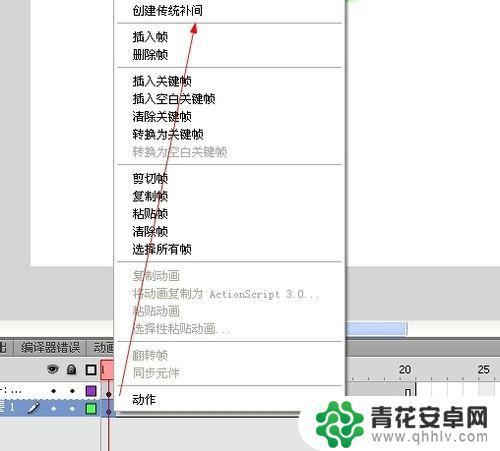
8、选择蝴蝶层第一帧点右键创建传统补间动画。

9、选择第一帧上的蝴蝶影片剪辑,然后打开吸附工具,将蝴蝶吸附到引导线起点位置。

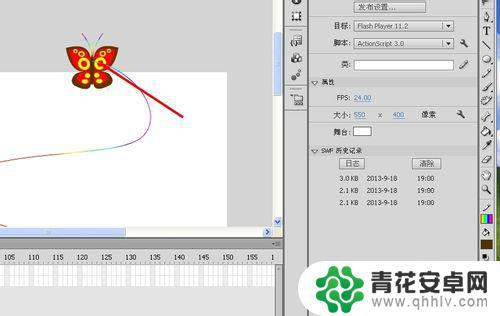
10、选择第20帧上的蝴蝶影片剪辑,然后将蝴蝶吸附到引导线的终点位置,然后按c trl+回车测试。

11、测试发现动画执行速度过快,是什么问题呢。一是帧频过快,二是动画帧数太少,解决办法,可以将播放头移动到第10帧处,然后按住f5不放,这样可以插入多个帧,直到动画的速度满意为止。


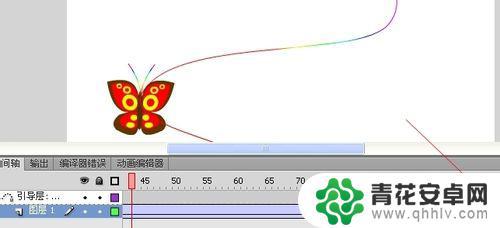
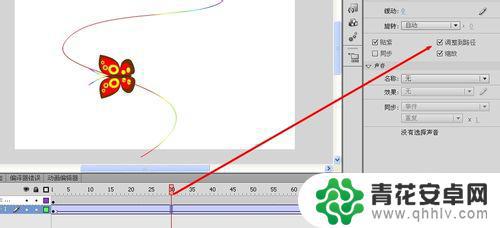
12、但此时我们还发现一个问题,那就是动画一直是头朝上的。而不是随着线条改变方向,显得比较死板,怎么办呢,首先要将第1帧最后一帧的蝴蝶使用变形工具旋转到与线条一致的方向,然后就要用到上节讲到的,传统补间动画的一个属性“调整到路径”,选择补间的任一帧,然后打开属性面板,勾选“调整到路径”选项,这时候再测试,可以看到蝴蝶可以完全按路径进行飞行了。

以上就是如何制作手机屏幕蝴蝶飞舞的全部内容,如果您遇到了这种情况,可以按照小编的方法进行解决,我们希望这篇文章对您有所帮助。